
Listenlist
Listenlist began as a “scratch your own itch” project to provide a solution for keeping track of serendipitous music discoveries and word of mouth recommendations. Users could search for an artist and add results to a simple todo list where photos and biographies were pulled in from Last.fm and streamable discographies were retrieved from the iTunes music database.

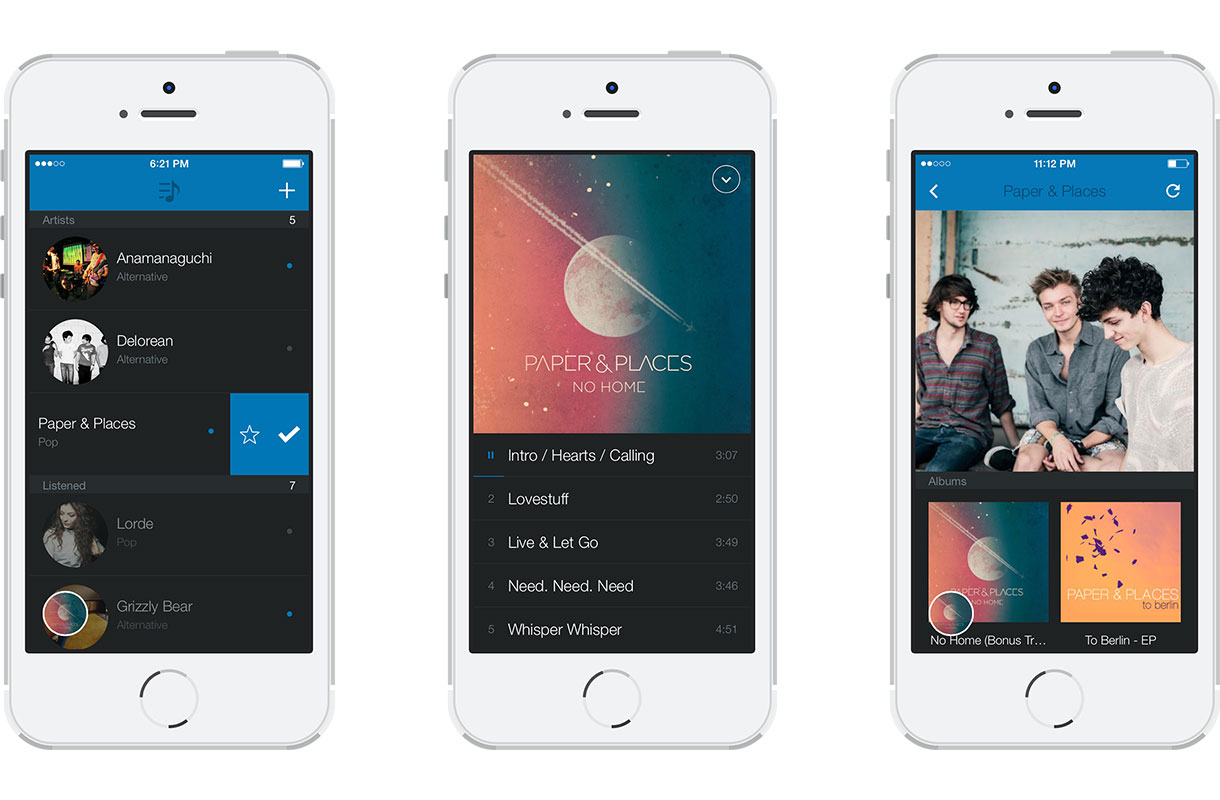
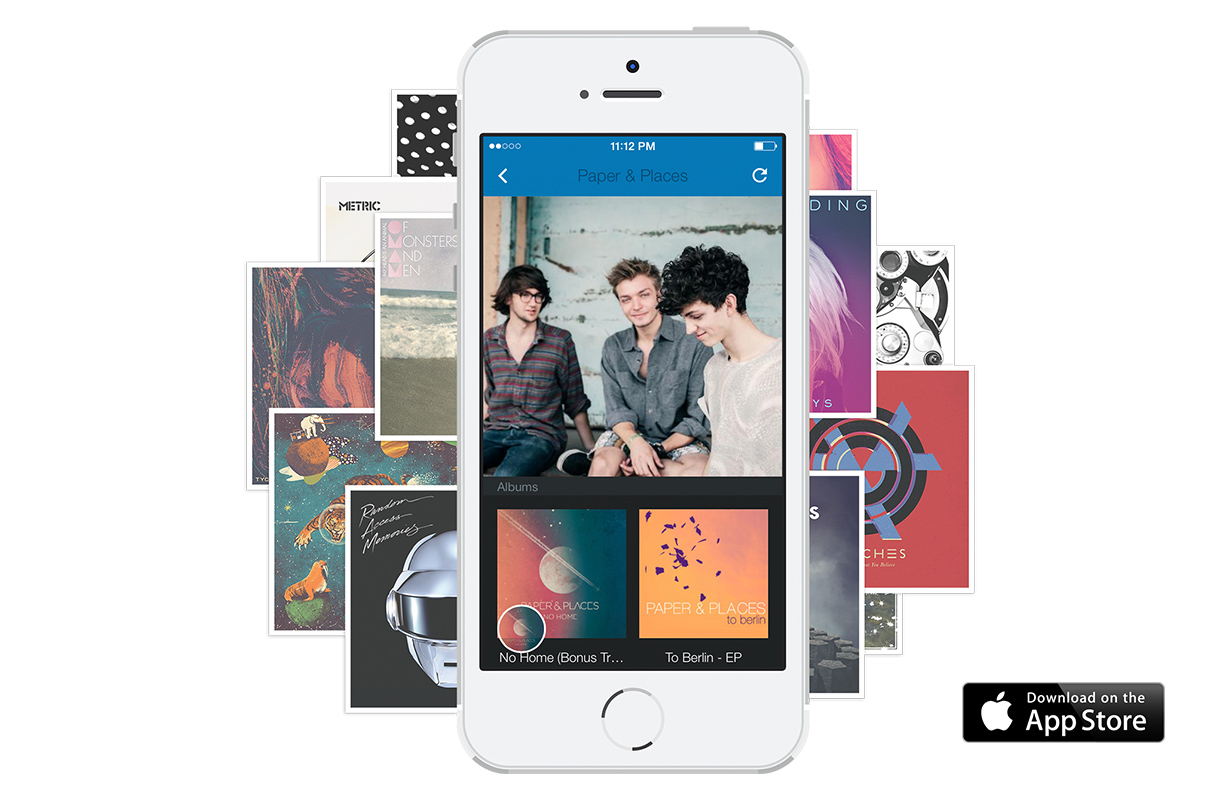
Apple App Store screenshots.
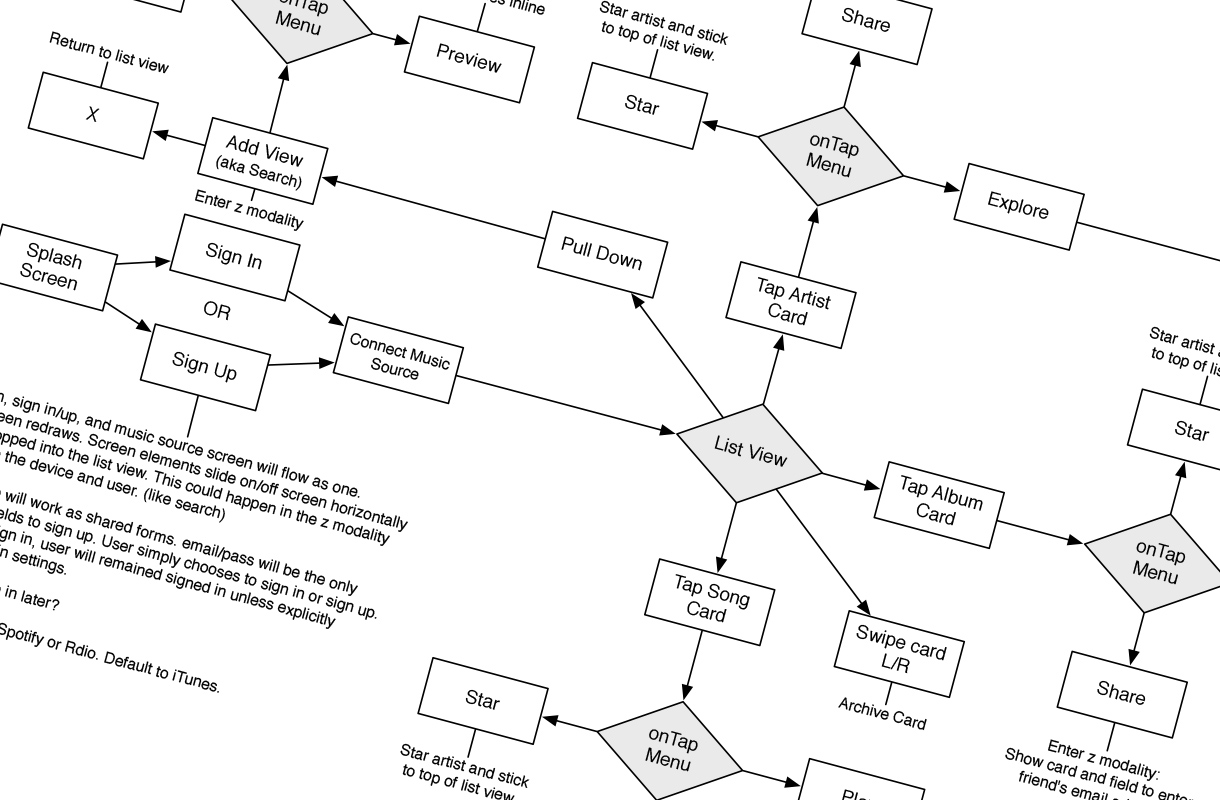
Product development started with a simple user story which was then adopted to a canonical flow diagram, mapping out the entire experience. This document was used to flesh out architecture and communicate with my developer, identifying areas where API calls, authentication or other server-side information would be necessary.

Canonical flow diagram
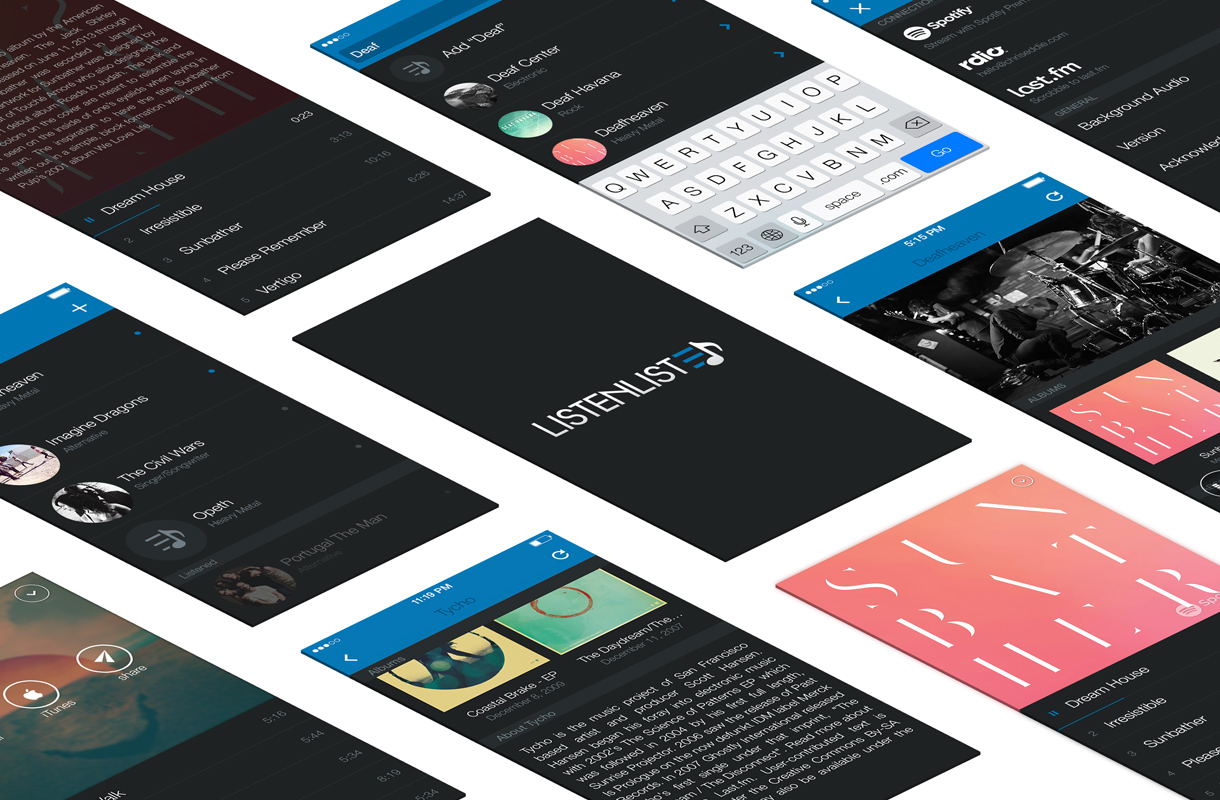
I designed out high fidelity mockups for each screen and various screen states, such as missing endpoints, no search results, empty list, and error states. I then created prototypes using Framer to illustrate micro-interactions such as context menus and interface transitions. These were used to communicate animation and movement details to my developer.

High fidelity mockups for each screen.
My designs were then documented in a specification document which showed each screen and it’s various states in detail and explained functionality and behaviors in a comprehensive set of annotations. This document was used by my developer to build the application.

Listenlist is available on the App Store today.
We launched Listenlist to the Apple App Store in 2011 and made a small splash among audiophile publications. Shortly after we sold our name and brand to another app developer with the same name (formally, Listn) and rebranded as Listenlist. The app is still available on the App Store today.
Date: September 2011 - January 2014
Company: Arboreal, LLC
Project: Listenlist (fka Listn)
Role: Co-Founder / Design
Team: Isaac Overacker: Co-Founder / Development